
15 Best jQuery Plugins to Make Responsive Design Easier
Some of the best jQuery plugins are listed below: Table of Contents Color Picker Rich Text Editors Slider Tooltip Gallery Tab Layout Image Navigation Scrolling Face Detection SVG Image Cropping Timeline Create Flip Effects Wizard Lazy Load Auto Complete Audio Maps Create Responsive Navigation Menu Transition Create One Page Website

Best jQuery Plugins FallingBrick Jquery, Plugins, Best
gridscrolling.js is a plugin for positioning sections and asides in a grid & allowing for easy cursor key navigation. Flickerplate Flickerplate is a responsive, touch-enabled and lightweight plugin that allows you to 'flick' through content. jInvertScroll

5 + Best WordPress jQuery Plugins 2023 WPAnything
BONUS Best JQuery Plugins: nanoGALLERY2. nanoGALLERY2 is meant to reposition your picture events, as well as offers multi-level route in collections, lightbox, combinable drift repercussions for thumbnails, slide show, pagination, picture, and fullscreen languid load. It is touch-empowered, receptive, fast as well as it boosts distributed storage.

101+ Best jQuery Tooltip Plugins & Tutorials with Demo by Krissanawat Kaewsanmuang Medium
1. SSI Modal ssi-modal is an open source modal window plugin created by using jQuery. It has many options and it's super flexible. This plugin is responsive, mobile friendly, customizable and packed with lots of useful features. Demo & Download 2. SmartMenu SmartMenu is a user-friendly, highly customizable and responsive jQuery mega menu plugin.

12 Best jQuery Lazy Load Plugins OnAirCode
8500+ Best jQuery Plugins & Tutorials with jQuery Demo examples 2019 - 2018 Atropos : Touch-friendly 3D parallax Hover Effects November 22, 2021 | Core Java Script Atropos is a lightweight, free and open-source JavaScript library to create stunning touch-friendly 3D parallax hover effects. Available for JavaScript, React and Vue.js Read More Demo

10 Best jQuery Plugins
10 Best jQuery and HTML5 WYSIWYG Plugins jQuery Tools & Libraries Ritesh Kumar January 20, 2016 HTML5 WYSIWYG (What You See Is What You Get) editors are always high in demand. But there are now.

15 Best jQuery Plugins to Make Responsive Design Easier
A curated list of awesome jQuery plugins, resources and other shiny things. - GitHub - petk/awesome-jquery: A curated list of awesome jQuery plugins, resources and other shiny things.

27 Best jQuery Animation Plugins Bashooka Jquery, Web graphic design, Plugins
Best jQuery Plugins For Web Developers Cropper Cropper could very well be the most extensive web-based image cropping tool that you'll be able to get your hands on. It has more than 70+ ways of cropping, manipulating, understanding, and modifying your image data.

10 best jquery slider plugins for best website design Responsive jquery content slider plugin
130 Best Jquery Plugins - jQuery is a popular JavaScript library that makes making web pages and applications quicker and easier. It is so popular that Google,Microsoft, ESPN, IBM and Twitter use jQuery on their sites. By eliminating unnecessary markup on the codes, jQuery makes JavaScript writing easy and short. One line of a jQuery code would achieve the same result as compared to 20 lines.

Top 12 jQuery Plugins For Enhancing a Website
Flotcharts This is more than just a simple chart plugin. While it's easy to use thanks to the API documentation, it also comes with advanced functionality like real-time plotting and beautiful aesthetics. pickadate.js Responsive and customizable, pickadate.js makes creating a date or time selection box as easy as installing this lightweight plugin.

Best jQuery Plugins From 2013 jQuery By Example
Best jQuery Plugins Plugins & Tutorials with Demo Skeletabs : jQuery Accessible Responsive Tab Plugin November 10, 2020 | Plugins, Responsive, Tabs Skeletabs is an open source jQuery plugin that provides tabbed browsing feature to your web contents.

Jquery Tutorial With Examples Pdf
The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive. Website Sidr →. Swipebox. Swipebox is a jQuery "lightbox" plugin for desktop, mobile and tablet. Website Swipebox →. Photoset Grid. A simple jQuery plugin to arrange images into a flexible grid, based on Tumblr's photoset feature.

15+ Best JQuery Table Plugins » CSS Author
Muuri is one of the best jQuery plugin for creating flexible layouts. Its layout system allows developers to position grid items of assorted sizes within a container in pretty much any way imaginable. It is responsive, sortable, filterable and draggable.

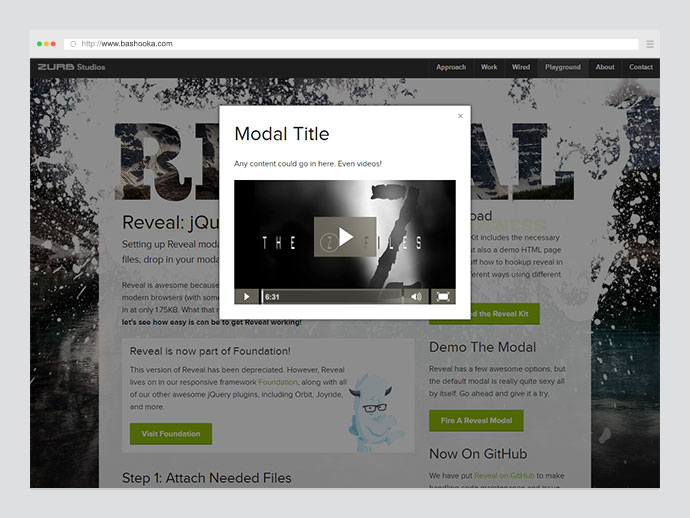
20 Best jQuery Modal Plugins of 2023
Latest Updated Plugins Accessible Customizable HTML5, YouTube And Vimeo Player Plugin - plyr Custom Credit Card Form With jQuery For Checkout - Card.js Image/video Lightbox Gallery Plugin - lightGallery Submit Form Validation Plugin - jQuery Validation Keyword Search Highlighting Plugin In jQuery - mark.js

6 Best jQuery Plugins for Social Media Sharing 2023 Colorlib
22 brilliant jQuery plugins By Pele Grosvenor published 16 August 2021 Our pick of the best jQuery plugins that can save you time and effort. (Image credit: Tim Arbaev via iStock/Getty Images Plus)

Top 10 resources for jQuery plugins
DateBox is a jQuery-mobile based date and time picker.Four display mode Standard, click-outside-to-close popup mode, Forced input modal popup mode, Unique page dialog mode, Inline mode. Features.